Stripeでアカウントを作ると、こんな感じにサブスクも作れますよー↓
https://buy.stripe.com/aEUdUtcea6fq9ri000

リモート全盛のいまだから、決済もスマートに♪

パソコンやスマホでリモート会議が当たり前になったいま、ウェブサイト上で事前決済ができたら、さらに便利ですよね。
特にウェブサイトで自社商品を展開されている方にとっては、クレジット決済ができるかどうかは集客の大きなポイントになります。
PayPalなどに代表される決済方法は、リモート業務全盛のいまの時代にようやくポピュラーになってきた感じがしています。
Stripe(ストライプ)とは?

みなさんお使いのzoomやSlack、おなじみのクックパッドやDeNAなど、多くの企業が導入している決済方法です。
もちろん、個人で教室やサロンを運営されているかたや個人事業で業務を請け負っている方でも利用できます!
現在120ヵ国以上、数百万を超える企業がこのStripeを利用しているようです!すごい〜!!
[blogcard url="https://stripe.com/jp"]

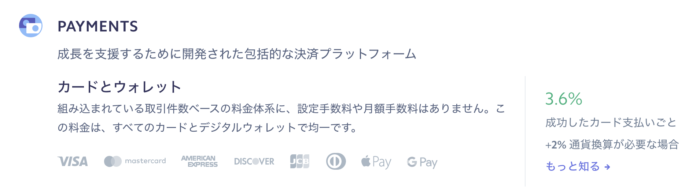
手数料は?

クレジット決済と聞くと気になるのが「手数料」ですね
有名なペイパルと比較するとどうでしょうか
- Stripe(ストライプ)
決済手数料…3.6%
出金手数料…0円
利用可能クレジットカード…VISA / Master/ JCB / AMEX / Diners
継続課金…◯
その他…Apple PayやGoogle payにも対応

- PayPal(ペイパル)
決済手数料(決済金額によって異なります)
・3.6%+固定手数料40円(30万円未満)
・3.4%+固定手数料40円(100万円以下)
・3.2%+固定手数料40円(1000万円以下)
・2.9%+固定手数料40円(1000万円~)
※固定手数料は受け取る通貨により変動
残高振替手数料
・50,000円以上…無料
・50,000円未満…250円
継続課金…◯
利用可能クレジットカード…VISA / Master/ JCB
好みですので一概に言えませんが、PayPalは世界2400万以上の店舗で使用できる安心感。StripeはApple PayやGoogle pay にも対応できるカードの多さが魅力ですねー。
この記事はこんな方へオススメ!

- WordPressでサイトを構築している方
- クレジット決済で料金徴収をしてみたい方
- 振り込みや手渡しは手間という方
Stripeをはじめてみよう!

それでは、早速はじめていきましょう!!写真ものせますが、内容はすべて日本語ですのでご安心くださいねー
準備するものは、
・銀行口座のわかるもの
・免許証など(会社の場合は会社情報のわかる資料)
・クレジットカード
・スマホ
ですね
公式サイトhttps://stripe.com/jpから

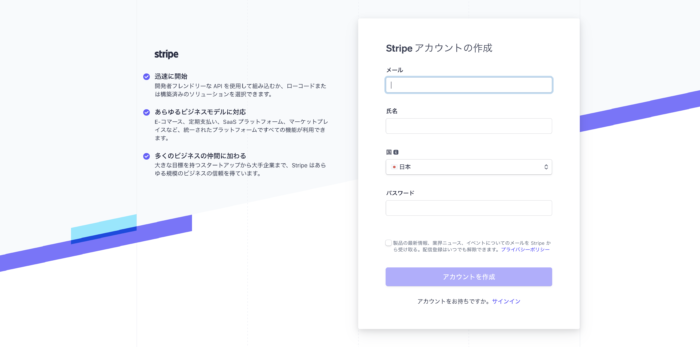
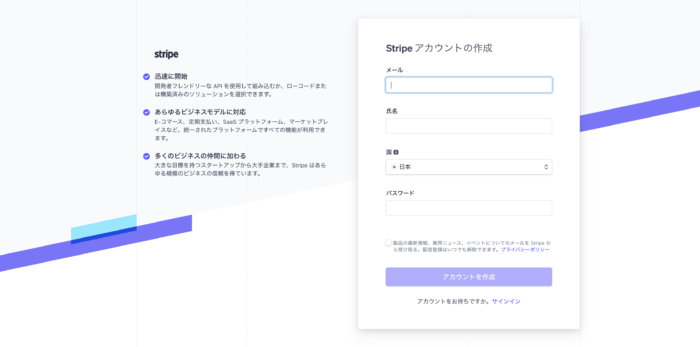
「今すぐ始める」をクリックして進みましょう

アカウントを作成しますので、メール、氏名、国籍、パスワードを入力します。
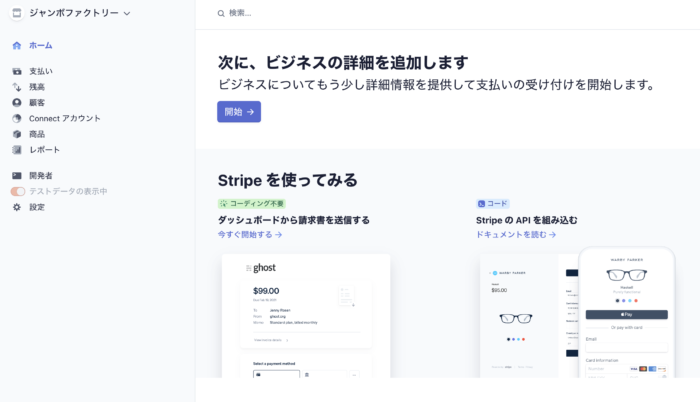
これで「仮登録」できましたので、さらに入力をしていきましょう!

「開始→」ボタンでビジネス情報入力の項目に進みます

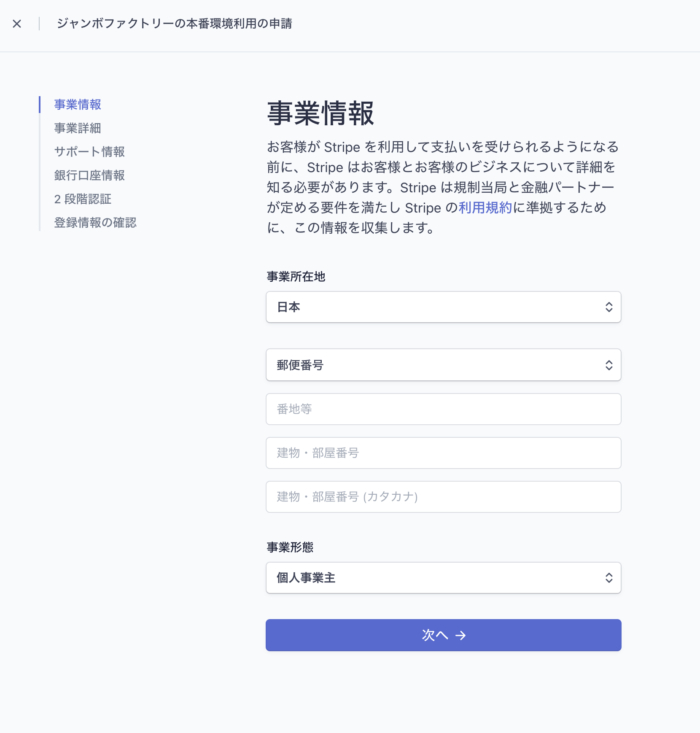
所在地や事業形態を入力します

申請者の詳細を入力します

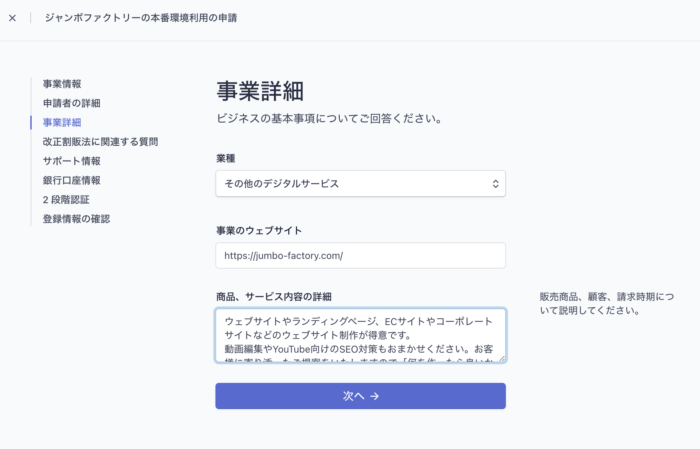
事業の詳細を入力します。業種やウェブサイト、サービスの内容などを書きます。

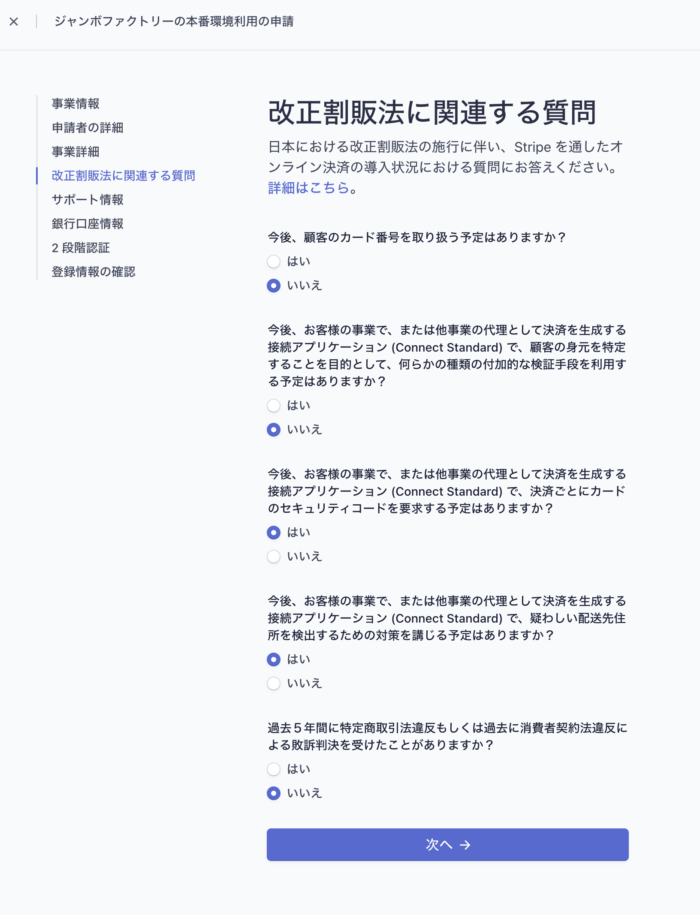
該当するところを「はい」「いいえ」で答えます。

事業名と電話番号を入力します。

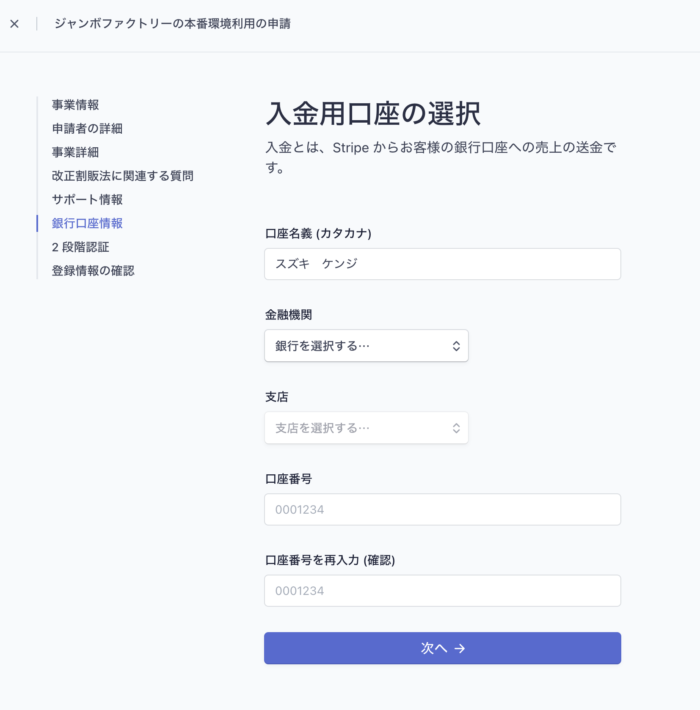
Stripeから売上金を受け取る銀行口座の情報です。項目に従って入力します。

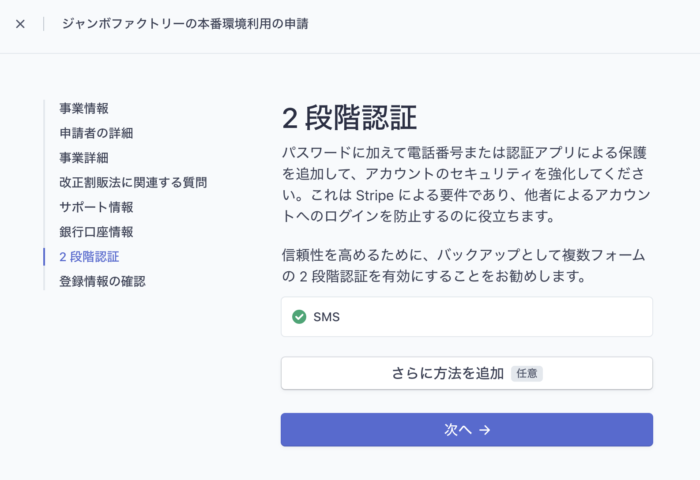
スマホに二段階認証のコードが届きます。

届いたコードを入力します。

バックアップ用のコードが届きますので、保存しておきましょう。端末を紛失した際でも、このコードがあればサインインできるので安心ですね。

ここまでの情報を確認します。二段階認証も済んだらもう少しです!

アカウントが有効になりました!ここからはサイト側の登録です。
WordPressの設定

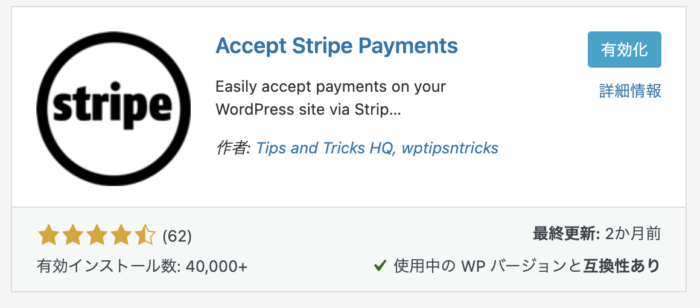
キーワードに「stripe」と入力。

いくつか出てくる中の「Accept Stripe Payment」をインストールして有効化。

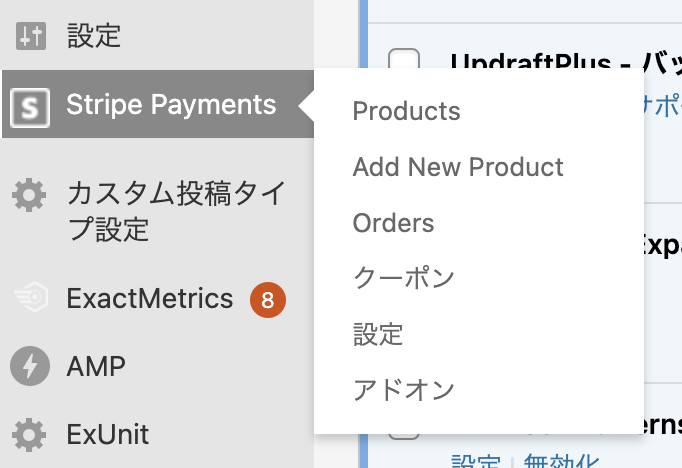
横のメニューに「Stripe Payment」が追加されていますので、「設定」へ

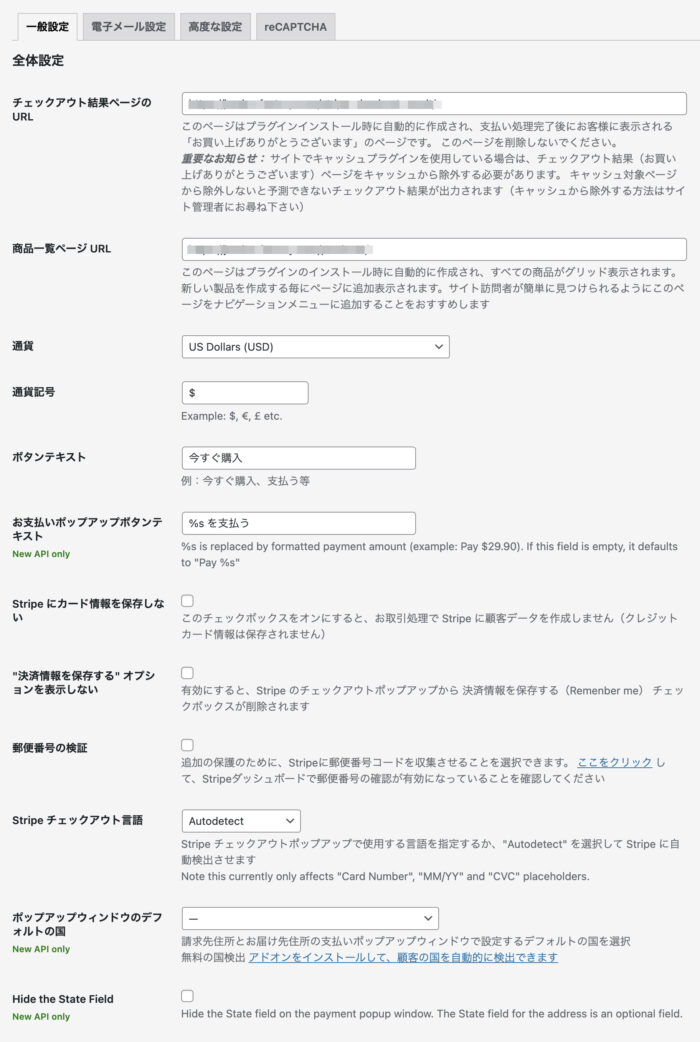
「一般設定」「電子メール設定」「高度な設定」「reCAPTCHA」のそれぞれの項目を設定します。
みなさまの状況によりますので、詳細は割愛しますが、該当するところを設定したあと「保存」をお忘れなく。

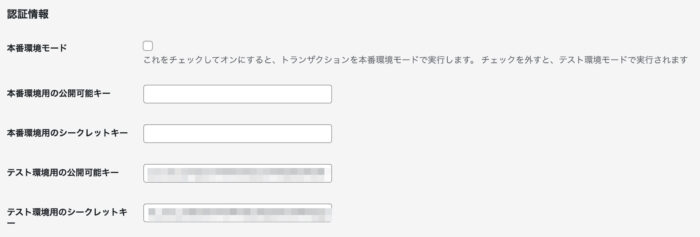
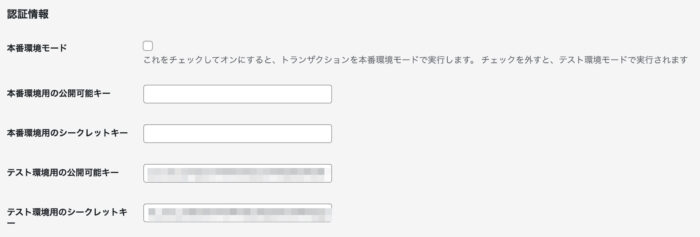
一般設定の下半分にある「認証情報」にテストキーを入れるので、そのテストキーの取得方法をお伝えします。

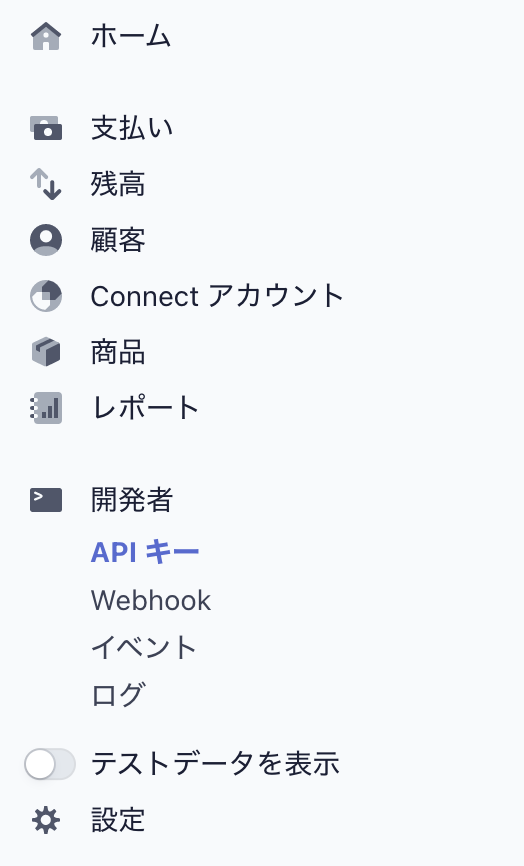
ストライプのダッシュボードに戻り「ホーム」→「開発者」→「APIキー」と進みます

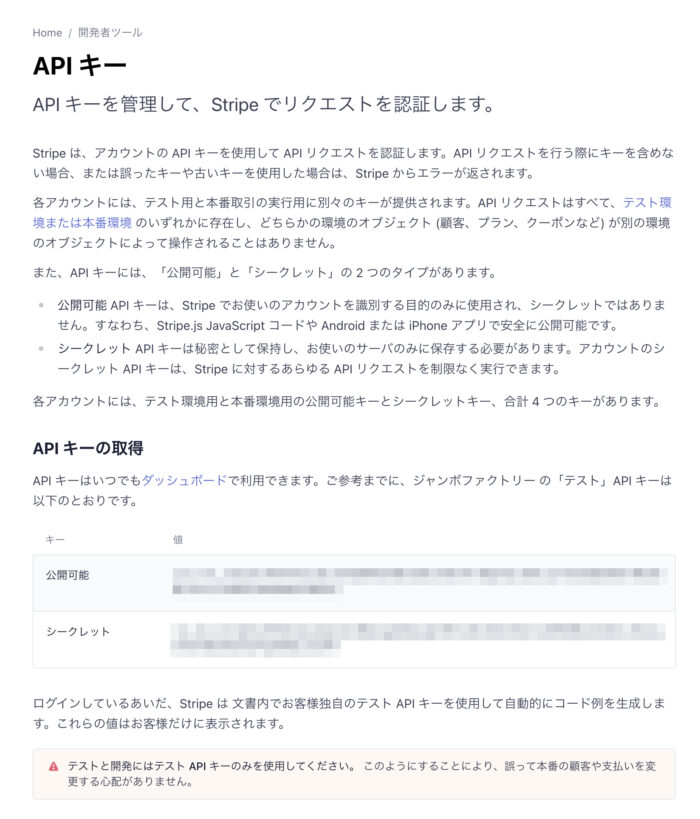
画面右上「API認証についてもっと知る→」をクリック

ここからAPIキーを取得します

さきほどのところにキーを入力します
再びWordPressの設定

「固定ページ」でも「投稿ページ」でも良いので、販売項目を追加したいページを作成します(今回は固定ページにしてみました)

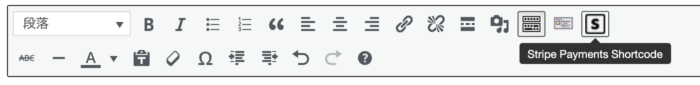
クラシックモードにすると一番右に「Stripe Payment Shortcode」というアイコンができているので、コレをクリック

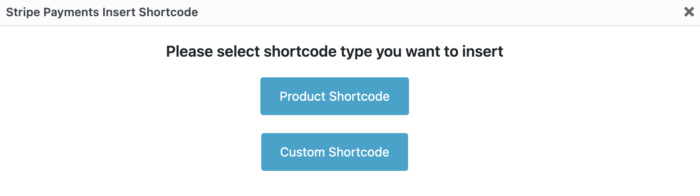
こんな表示がでますので、下の「custom shortcode」をクリック

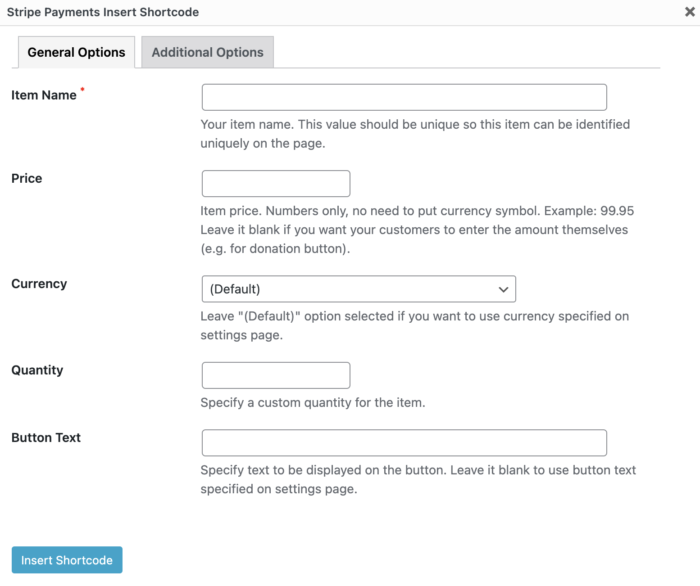
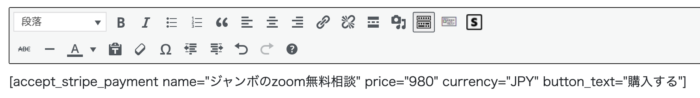
どんな商品を入れるかを入力していきます。「アイテム名」「金額」「currency (通貨)」「Quantity(数量)」「Button text(ボタンに入れる文字)」などを入力しましょう。

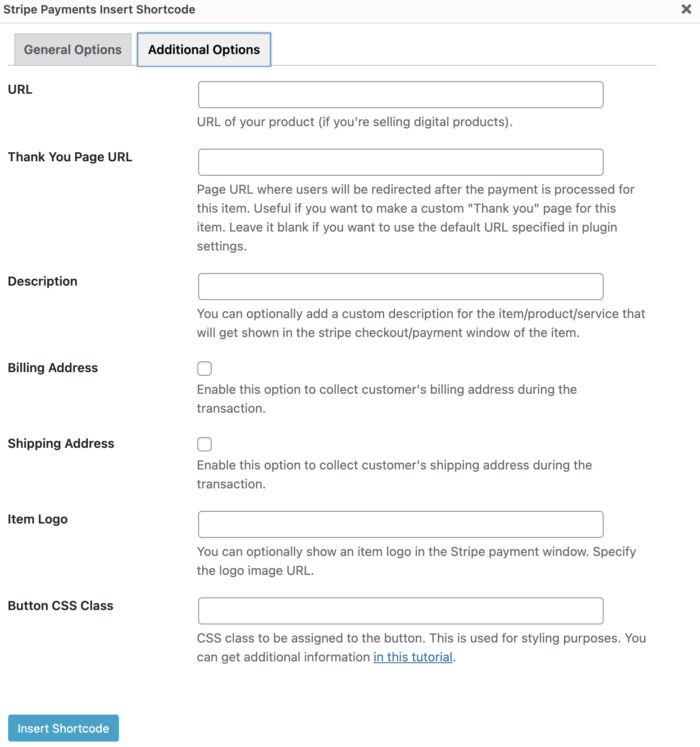
となりのタグ「Additional Options」は必要であれば入力してみてくださいね。

入力が終わり「Insert Shortcode」ボタンを押すと、じゃじゃーん!!ショートコードが追加されています!!

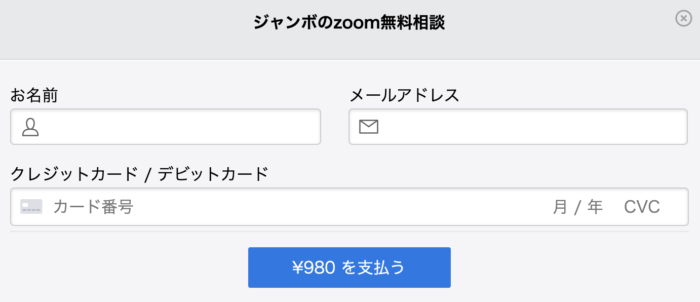
今回は試しに「ウェブサポート30分980円」というサービスを作ってみました!左下に「購入する」という新しいボタンができていますね!!

あとはカード情報を入力してもらって、「支払う」ボタンで決済完了です!くれぐれも、本実装の前に「テスト」をお忘れなく!!
まとめ

以上、
今回はウェブサイトに簡単にクレジット決済のできるStripeという機能をご紹介しました!
個人的には、PayPalよりも
こちらのstripeの方が導入が簡単で親切なような気がします^ ^
リモート化でクレジット決済や電子マネーでの支払いがポピュラーになってきていますね。
せっかくのお客様を逃がさないように、サブスクや支払い機能を追加していきましょう!!
それではまた!
ジャンボの60秒自己紹介
無料LINEステップ配信ツール「プロラインフリー」
WordPress 人気テーマ Lightning 拡張機能 G3 Pro pack