[blogcard url="https://jumbo-factory.com/product/online_salon/"]
↑完成したサイトはこちらです↑
ぼくのサイトに
定期購入(サブスク)できる
「ジャンボのオンラインサロン(仮)」
を作ってみました!
「サブスク」・「オンラインサロン」・「定期購入」
いろんな呼び方はありますが
ご自身のウェブサイトに
定期購入できるメニューを実装できたら良いと思いませんか♪
こんな方にオススメ
- 「月々いくらの収入が入る仕組み」がほしい
- ご自身でWordPressサイトを運営している
- サブスク用のサイトで運営しているが手数料が高いと思っている
- 教室、サロン、講演会などを主催しているが毎月の会費徴収が面倒...
- オンライン学校で授業をしている 等々
どちらかというと、物販よりもサービス向けで
商品数が少ない方向けかもしれませんね
WordPressサイトに「販売ページ(クレジット決済)」を作るのは
過去記事で書いていますが↓
[blogcard url="https://jumbo-factory.com/help-us/wcvsbase/"]
この商品にプラスして「定期購入(サブスク)できる商品」
を載せたいときに
おすすめのプラグイン(有料)を実際にやってみたので
順を追って解説していきますね
ステップ①:プラグインを購入して実装する

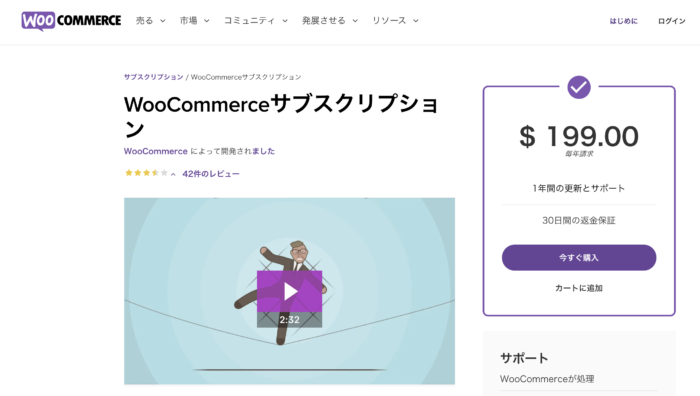
Woo Commerce Subscription
をGoogleで検索します
公式のプラグインサイトがでてきますので
「今すぐ購入(年間$199)」をクリックします

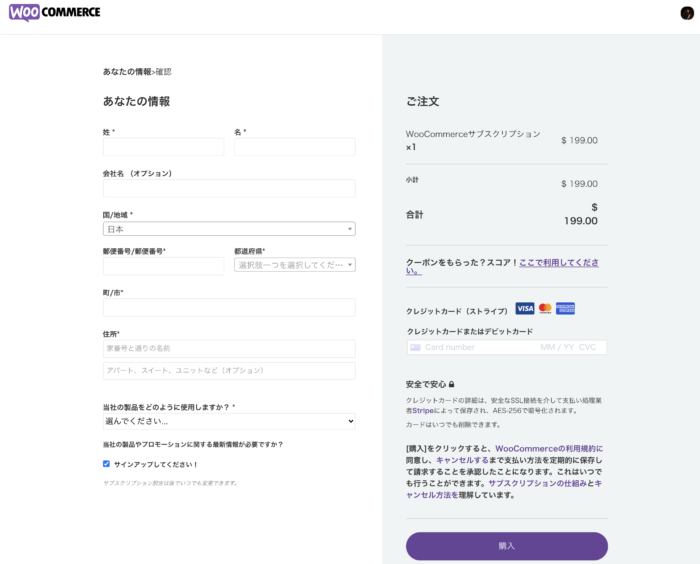
この画面になったら「続行」をクリック

ここで個人情報とクレジットカードの情報など、必要な項目を記入
個人情報は日本語でも英語でも良いみたいです(ぼくは英語で記入してみました)

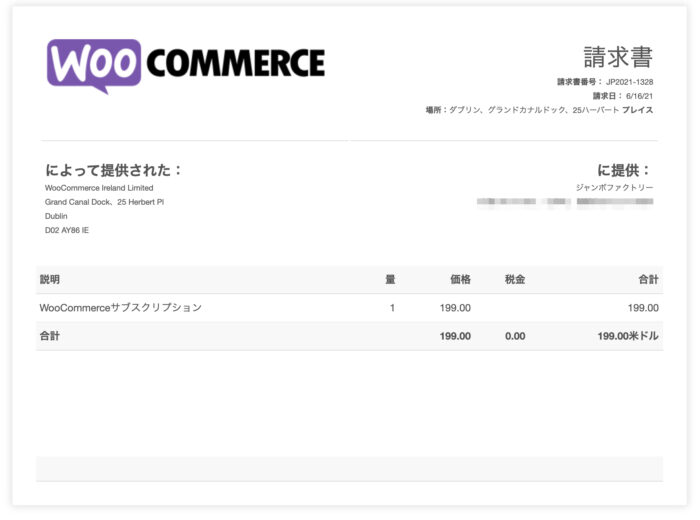
支払いが完了するとこんな感じの画面になります
(Google Chromの日本語化がちょっとおかしいですが、決済できるとこんな感じになります)

はい、無事にプラグインの圧縮ファイルがダウンロードできました!

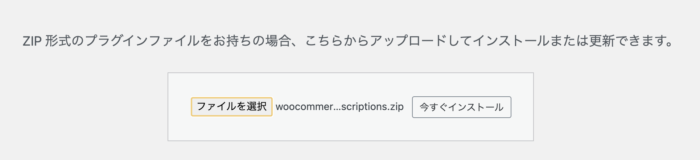
WordPressのダッシュボード>プラグイン>新規追加>ファイル選択
ここから、圧縮したファイルを選択>今すぐインストール
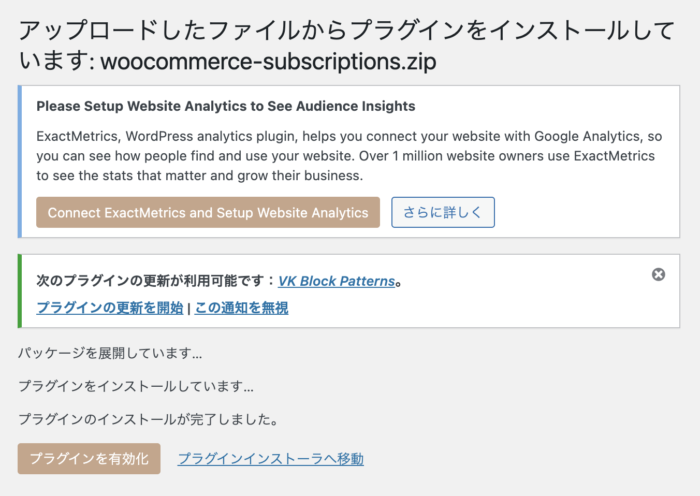
すぐにインストールがはじまります

プラグインのインストールが完了すると、こんな画面になります!
ステップ②:プラグインを連携させる

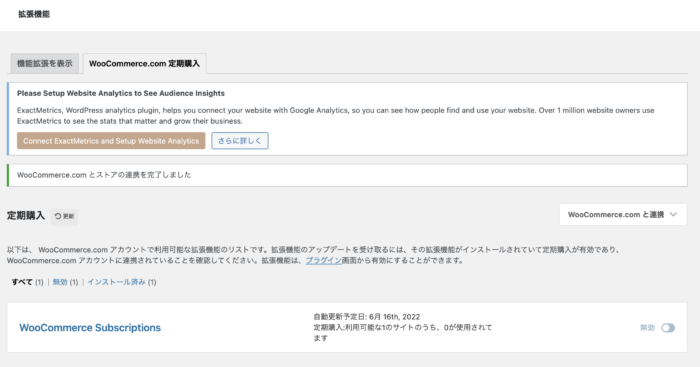
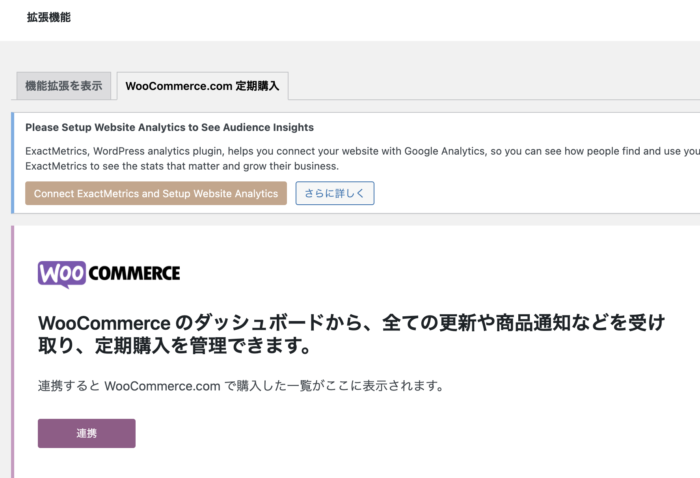
ダッシュボード>woocommerce>拡張機能から
woo commerce定期購入タグをクリックして
woo commerce subscription の欄を「有効」に設定します

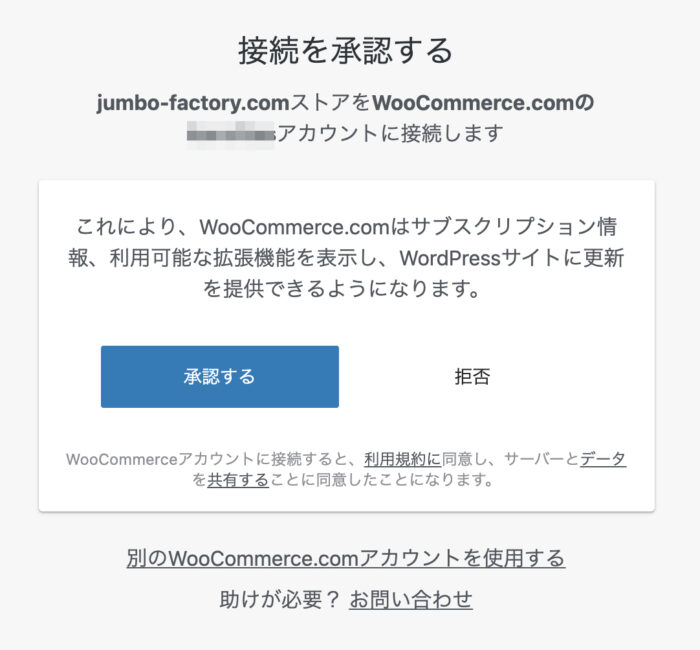
承認か拒否かを聞かれますので「承認する」をクリック

これで連携が完了です!
次は定期購入の設定に移りましょう!
ステップ③:定期購入の詳細設定

まずは、お好きなサムネイルを作りましょう
サムネイルはパワポでもキーノートでもCanvaでもお好きなもので作ってくださいね♪
おすすめのサムネ向けイラストサイトはこちら↓
[blogcard url="https://undraw.co/illustrations"]

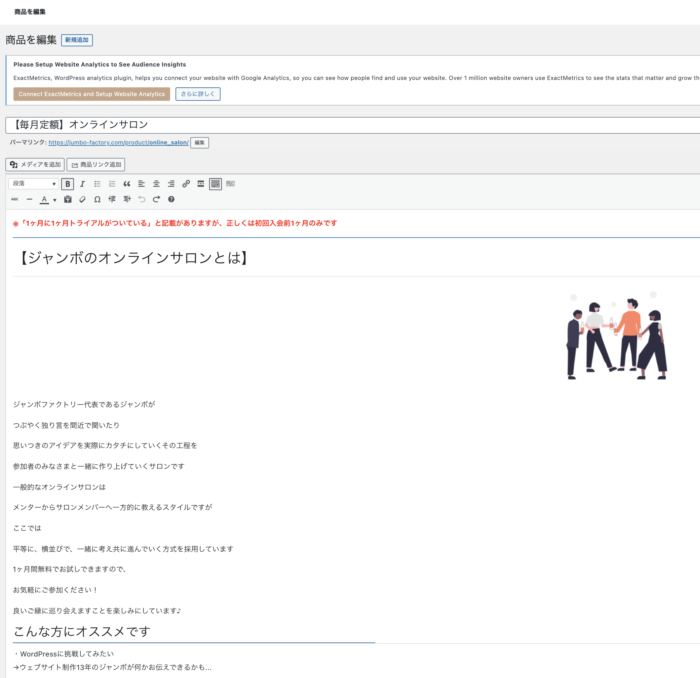
タイトルと商品説明を記入していきます

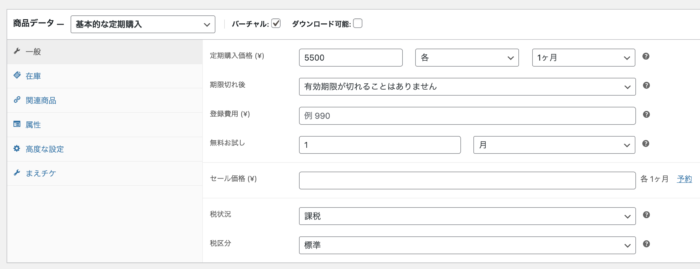
次に商品データを記入します
>商品データ:基本的な定期購入
>バーチャル:チェックを入れる(実商品のある方はチェックを外す)
>一般タグ内
>>定期購入価格:お好きな金額を入れます
>>その右側:1回・2回など回数を選択
>>さらにその右側:日ごと・月ごと・年ごとを選択
>>無料お試し:この場合は「1ヶ月無料」になっていますので必要であれば設定します

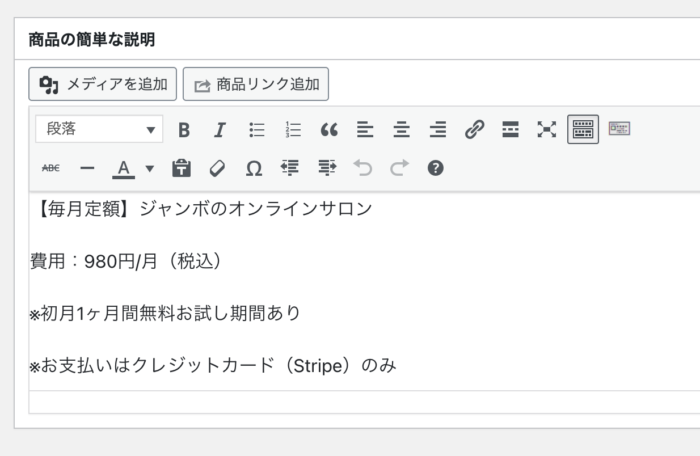
さいごに「商品の簡単な説明」を記入します
これで商品を設定できました!

ご自分でテスト購入してみましょう!!(金額を変更してテストしても良いですよね♪)
※トライアルをつけるとなぜか「1ヶ月に1ヶ月の無料トライアルがついています」と、自動で入力されてしまいます...
原因と対策は調査中です(どなたかわかる方教えてください...)
これで定期購入できる「オンラインサロン」「サブスク」の設定ができました!
おめでとうございます!!
おわりに

最近よく聞く「サブスク」という言葉
いまは専用のサイトもたくさんありますが
自分のサイトにそのまま搭載できると
より一層サービスにも力が入りますよね
ぜひこのプラグインを使って
みなさんの価値を提供し続けられるサイトを作ってみてはいかがでしょうか
]]>