
ブログやサイトを見ていると、
画面のスクロールにあわせて
文字や画像がふわ〜っと出てきたり
ブルブルっと震えるのを見たことはありませんか?
今回はプラグインを使って、ワードプレスに実装する方法をご紹介します!
結果はこんな感じです
※スマホでご覧ください。
これはfade in アニメーションです
これは bounce アニメーションです
これは Roll in アニメーションです

↑こんな感じに文字や画像にアニメーション(動き)をつけられます
※うまく表示されないときは、画面を再読み込みしてくださいね
プラグインをインストールする
Blocks Animation: CSS Animations for Gutenberg Blocks
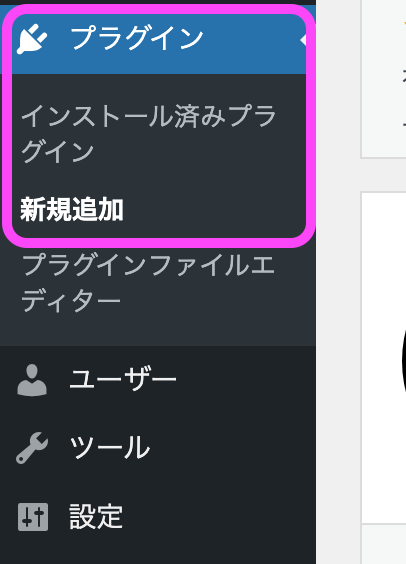
ダッシュボードメニューの「プラグイン」より「新規追加」↓

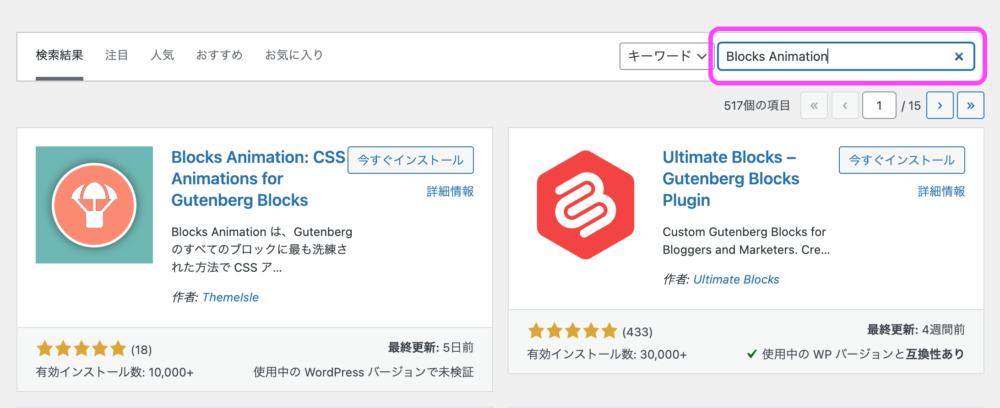
検索ボックスに「Blocks Animation」と入力↓

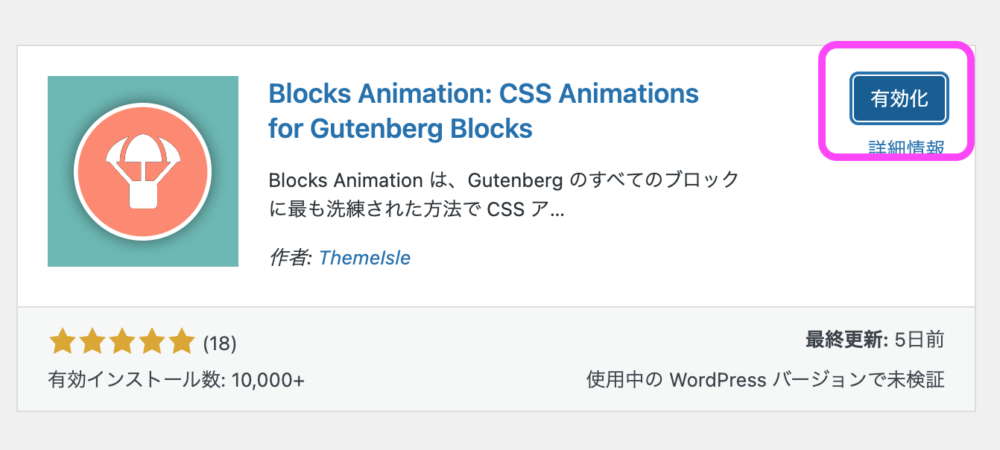
「今すぐインストール」→「有効化」

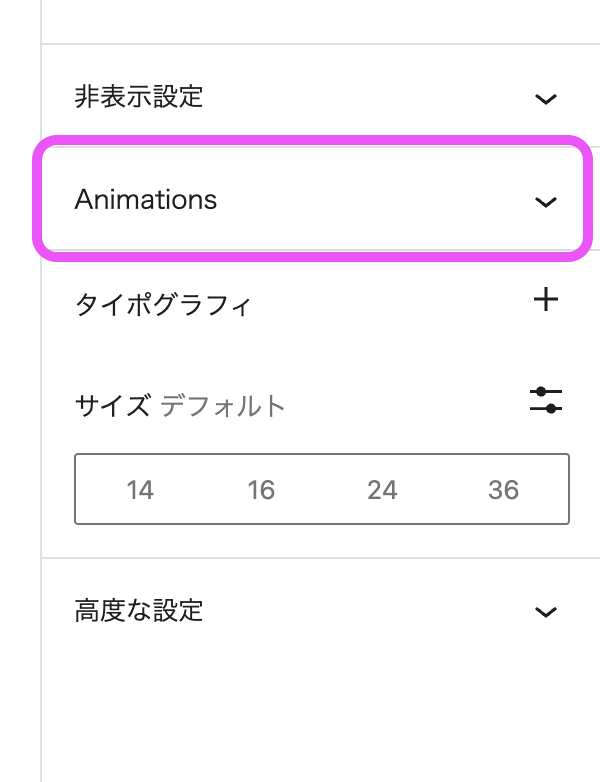
投稿画面の右側メニューに「Animations」が追加されます!↓

※もし表示されないときは、WordPressを再起動してみてくださいね
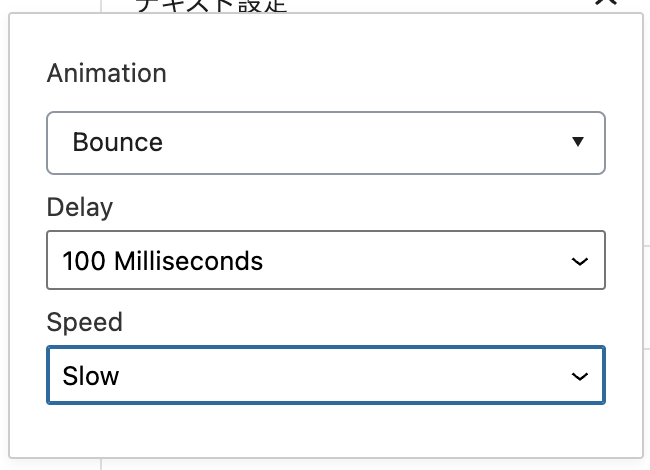
あとはこの「Animation」「Delay」「Speed」をいろいろと触って設定してみてください↓

アニメーションは先ほどご紹介した他に、
全部で60種類以上ありますので、
お気に入りのものを探してみてくださいね♪
まとめ

今回はプラグインを使って
テキストやイラストにアニメーションをつける
方法をお伝えしました
HTMLやCSSを書き換えても良いのですが
プラグインだとよりカンタンに設置できるので
オススメですよー
みなさんはブログやウェブサイトにどんな仕掛けをしていますか?
よかったら教えてくださいねー
それではまた!
アニメーション大好きなジャンボの自己紹介
サービスメニューはこちら
遠隔サポート30分3300円〜
サイト制作5万5000円〜 など
https://jumbo-factory.com/menu/
フォローお気軽にどうぞ♪
Webサイト
お問い合わせはこちら
https://jumbo-factory.com/contact
https://www.facebook.com/jmb.188
https://www.instagram.com/jmb_188/
YouTube
https://www.youtube.com/channel/UCbqY…
LINE公式アカウント