写真加工をもっとカンタンに!

パソコンで写真加工をするにとき、どんなソフトを使ってますか?
Adobe Photoshop?
Canva?
ペイント?
もちろん!いろんな方法がありますし全部正解です♪
でも、
使いたい機能が決まっているときは
これらのソフトを使わずに写真加工しちゃいましょう
(本当はぼくが機能を使い切れてないだけかも...笑)
オススメのサイトはこちら

バナー工房さん
写真を切り取る
丸く切り抜く
モザイクをかける
容量を小さくする などなど
機能がたくさんあるのですが、
なぜオススメするかというと
「手数が少ない!」からです
超簡単に切り取れますので、よかったらどうぞ

今回使う機能
今回は、
こちらの猫さまのお写真
これを丸く切り抜いてみましょうか

アイコンにも使えるように、ついでに背景を透明にしたいですね(透過)
使い方は超カンタン 4 ステップ

1、写真を選択
2、メニューを選択
3、範囲を指定
4、ボタンを押して「切り取る」
以上です!それでは一緒にやってみましょう
1、写真を選択
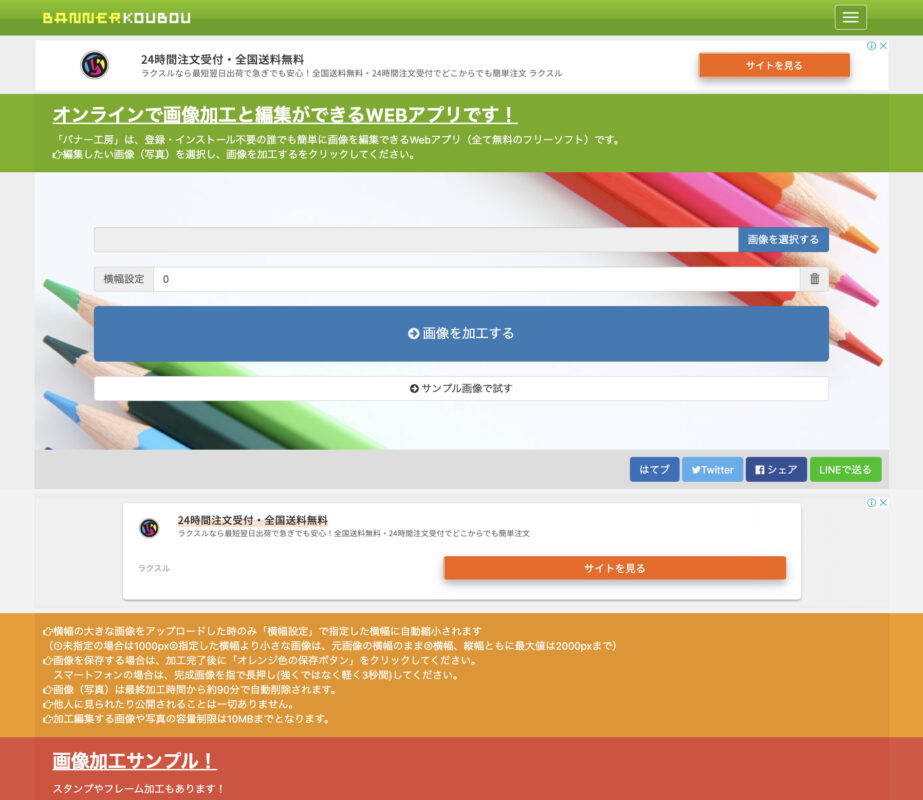
サイトに行き、「画像を選択する」をクリック

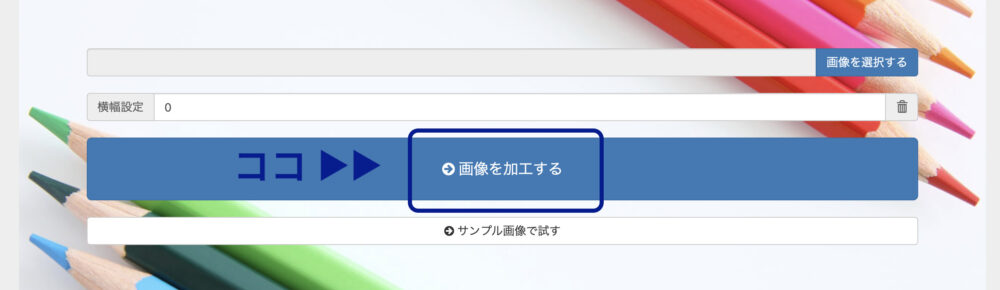
加工したい写真を選択し、「画像を加工する」をクリック

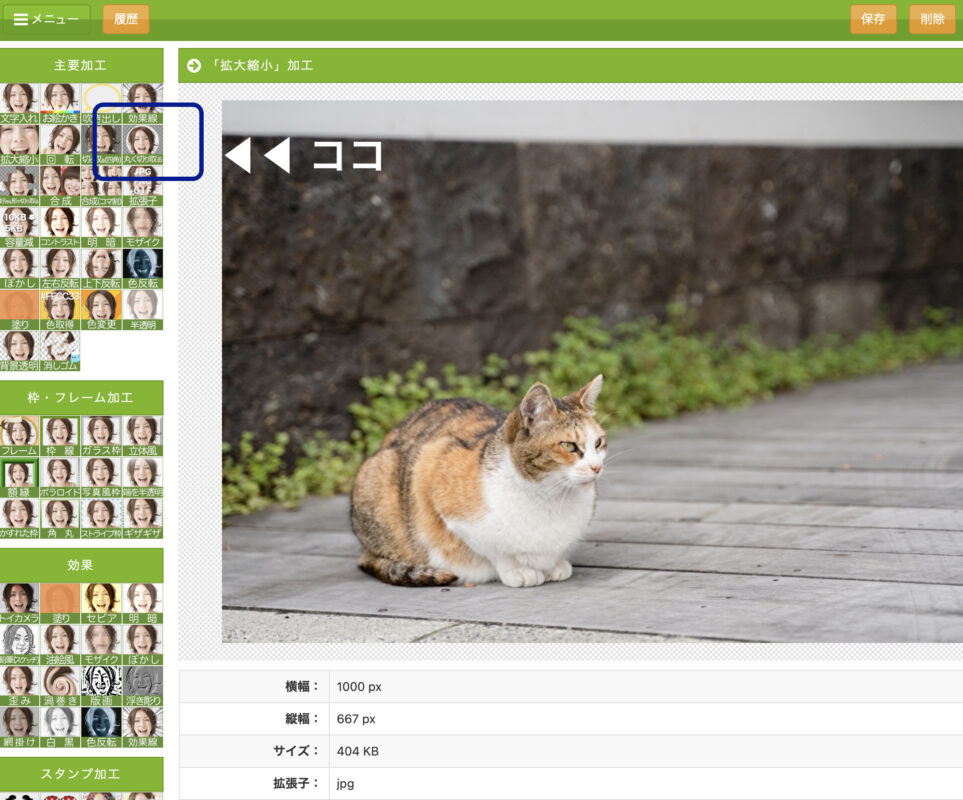
2、「丸く切り取る」を選択
画面左側メニューの中から
「丸く切り取る」を選びます
他の機能を使いたい時は、
ここでお好きなものを選択してください。

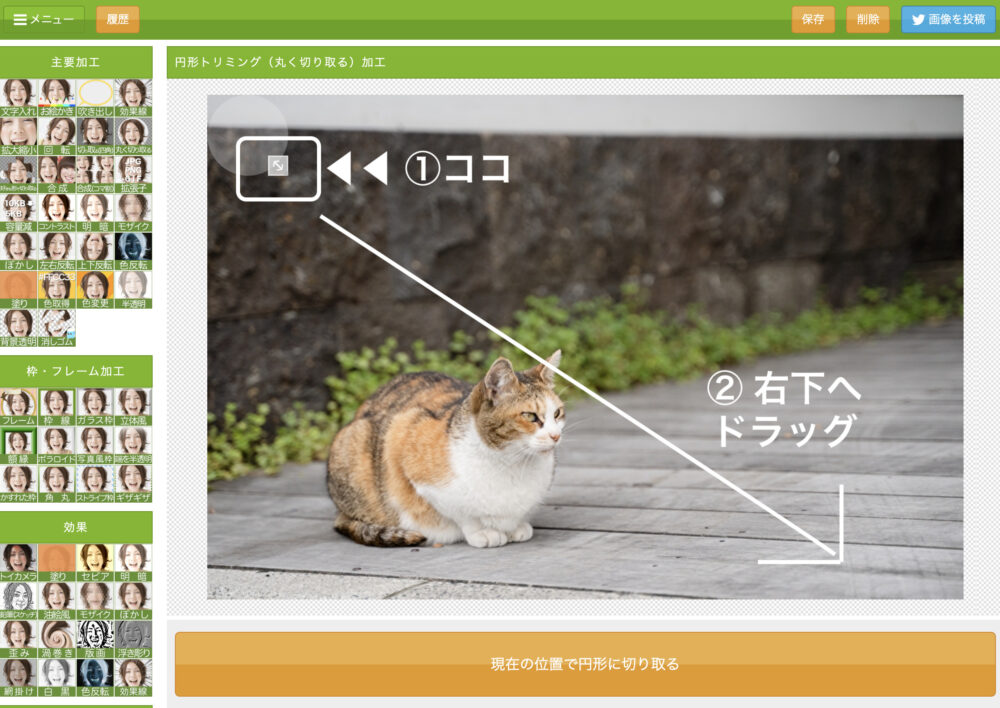
3、範囲を指定
「四角の中に矢印」マークが出ますので
①クリックしながら②右下へドラッグ

範囲を決めたあとも、位置調整はドラッグで可能です
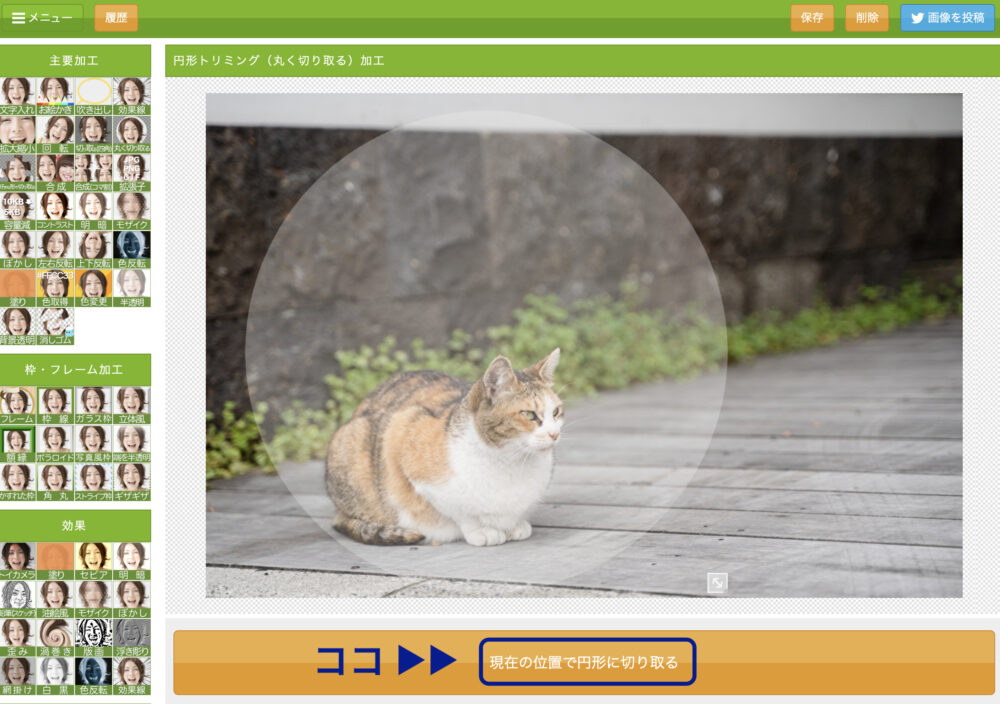
4、切り取るボタン
こんな感じで
切り取る範囲を決めたら
「現在の位置で円形に切り取る」ボタンで切り取ります

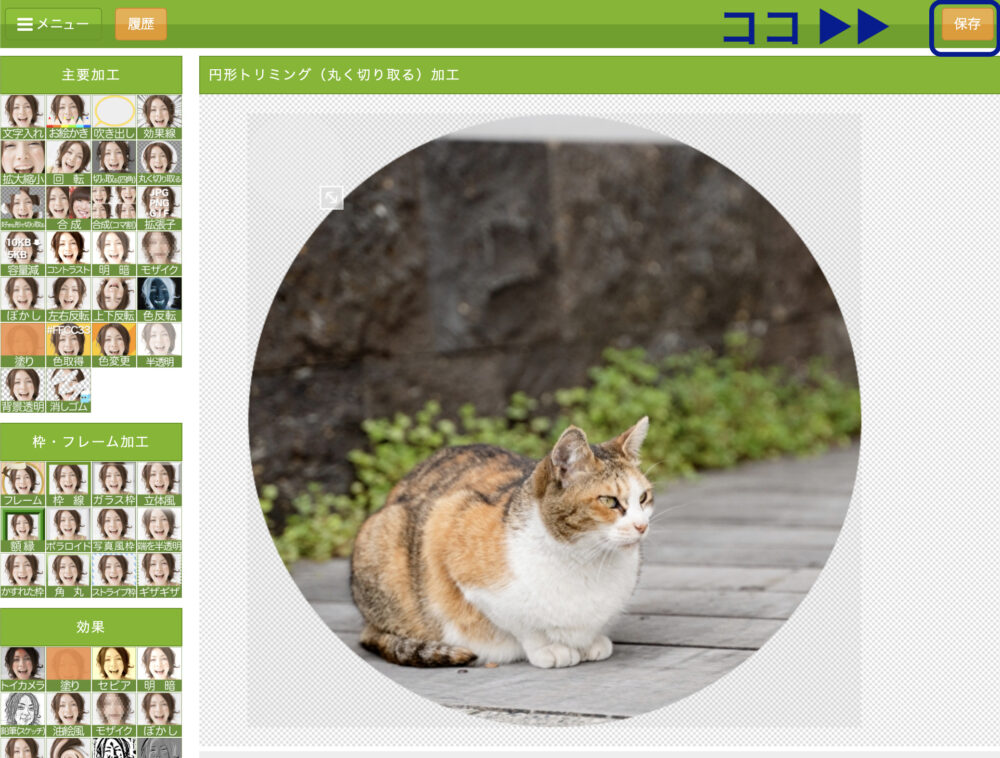
つぎに
写真右上の「保存」ボタンで任意の場所へ保存します

ちょっと見えにくいですが、背景もしっかり透過されているようです!
以上です!
文字にすると複雑に見えますが、
実際に手を動かしてみると、手数も少なくて簡単です♪
この「丸く切り取る」以外にもたくさんの機能があるので
ぜひいろいろやってみてくださいね!

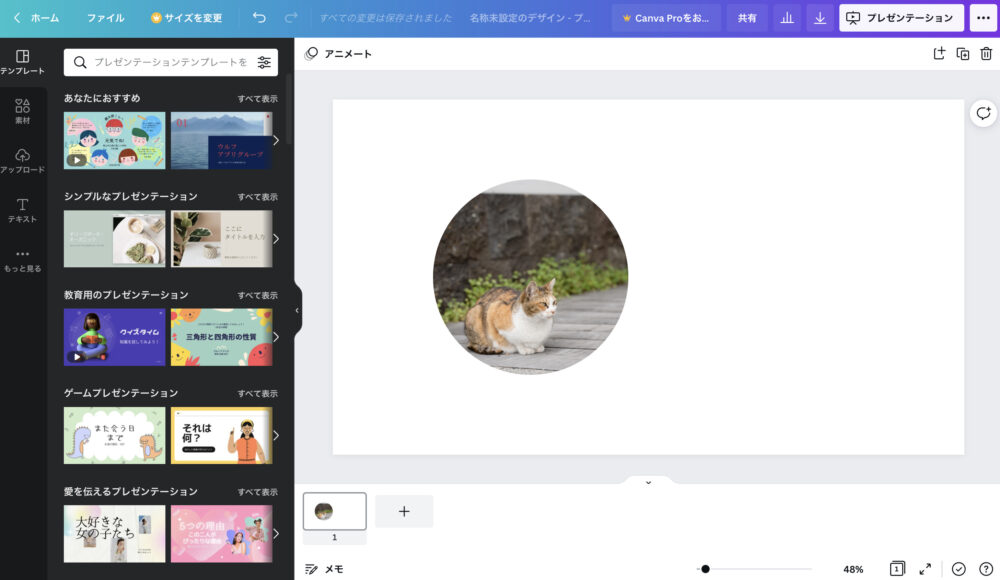
もちろんCANVAにも同様に切り取り機能がありますので
スムーズにできる方を選んで使ってみてくださいね!

まとめ

Photoshop やCanva が必要ない!
というわけではありませんが
(サムネイルを作るときには欠かせませんよね♪)
機能が多く、使い切れない方もいるのではないでしょうか?
今回のように、
使いたい機能がピンポイントで分かっていれば
フリーサイトでもそのお役目を充分果たせますね
みなさんがいつもお使いのソフトはどんなものがありますか?
よかったらコメントで教えてくださいねー
【内容更新】副業探そうLINE公式アカウント
あなたに向いている副業を判定できるLINEアカウント運用中
もしよかったら友達追加お願いします♪
(内容更新:登録済みの方も初めからやってみてくださいね)