ウェブサイトやチラシを作る時の「色」について
1、色の名前(正式名称)
2、色のコード(カラーコード)
相手に伝える必要がある時には
このどちらかを伝えておくと、間違いがなさそうです♪
1、色の正式名称を伝える
色には「正式な名称」があります
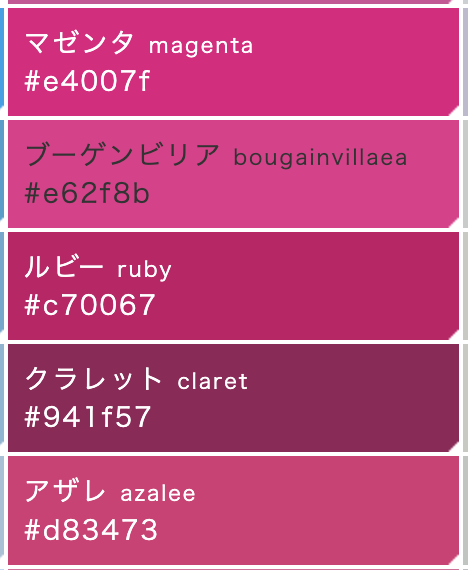
こちらにあるように

これは「ピンク」ではなく「ローズピンク」ですね
誤解を招きそうですので
正式な名前を伝えてあげたほうがよさそうです
ちなみに、
ピンクにも種類がたくさんありますが
われわれ男性陣は「ピンクは一色」だと思っています...
(男性に「ピンクのリップ買ってきてー」というととんでもない色を買ってくるのはこのためです...笑)
↓一例です
具体的には、「ピンク」よりも
「ローズピンク」
「オーキッドピンク」
「ローズレッド」
などと、「名称を伝える」と親切ですねー
2、色のコードを伝える
同じくこちらのサイトから

色には正式名称のほかに、「カラーコード」というものが存在します
カラーコードとは、
カラーコードはシャープ(#)に続く6桁の16進数で表記される。2桁ごとに赤・青・緑の濃淡が表され、16進数(0~F)の0が最も薄く、Fに近づくほど濃い色となる。例えば白は「#FFFFFF」、黒は「#000000」、オリーブ色は「#808000」である。
webrio国語辞典より引用
Googleで「カラーコード」と検索すると、カラーを表すサイトがたくさん出てきます
日常生活ではあまり使用することはありませんが
誤解なく色味を相手に伝えるときには、このカラーコードを使うのも手ですね
ウェブデザイナーさんやクリエイターさんは
必ずこのコードを使用しています
(「#f19ca7」のリップを買ってきてね♪が正解です笑)
色に関するお役立ちサイト

① 原色大辞典
いまご覧いただいたサイトですね
名称もカラーコードも両方掲載
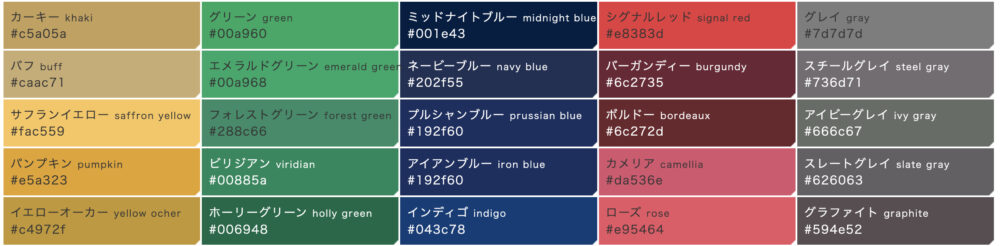
「色のジャンル」が豊富で、見ているだけで楽しいです
原色大辞典
和色大辞典
洋色大辞典
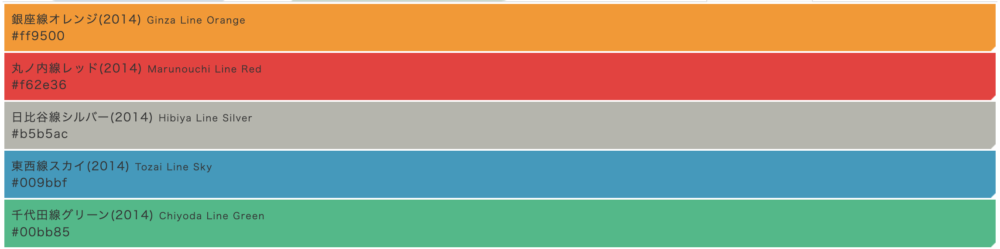
メトロカラー
↑こういう地下鉄の色合いも、きちんとコードがわかると楽しいですね
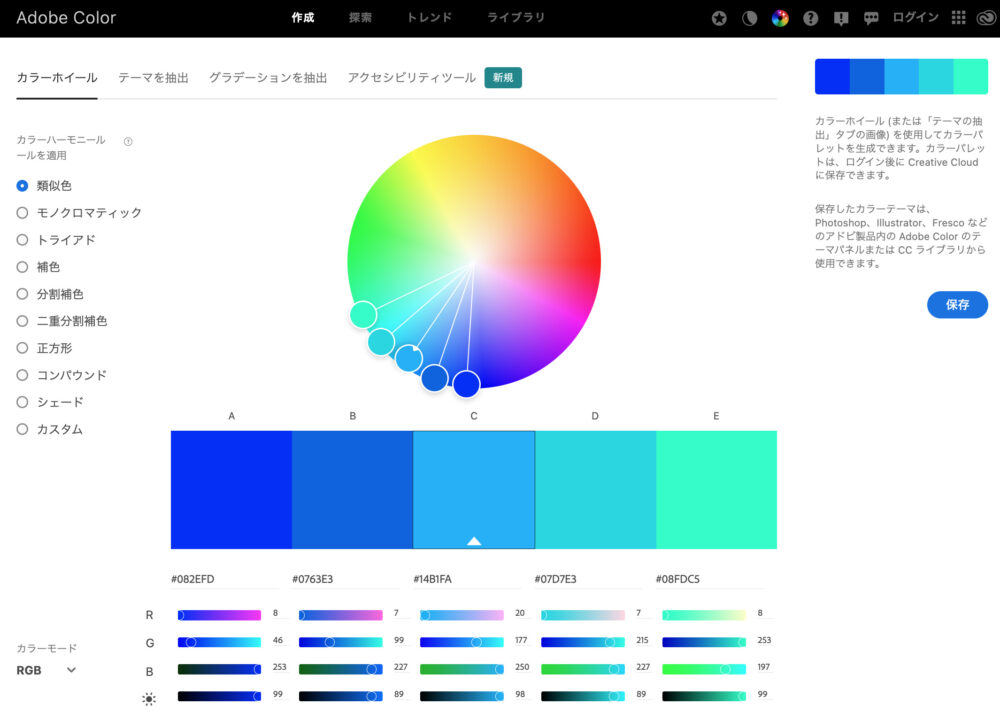
② Adobe color
https://color.adobe.com/ja/create/color-wheel
これもよく使われてます
例えばあるデザインを作っていて
メインの色に派生した色を探したいときに役立ちます
たとえば、
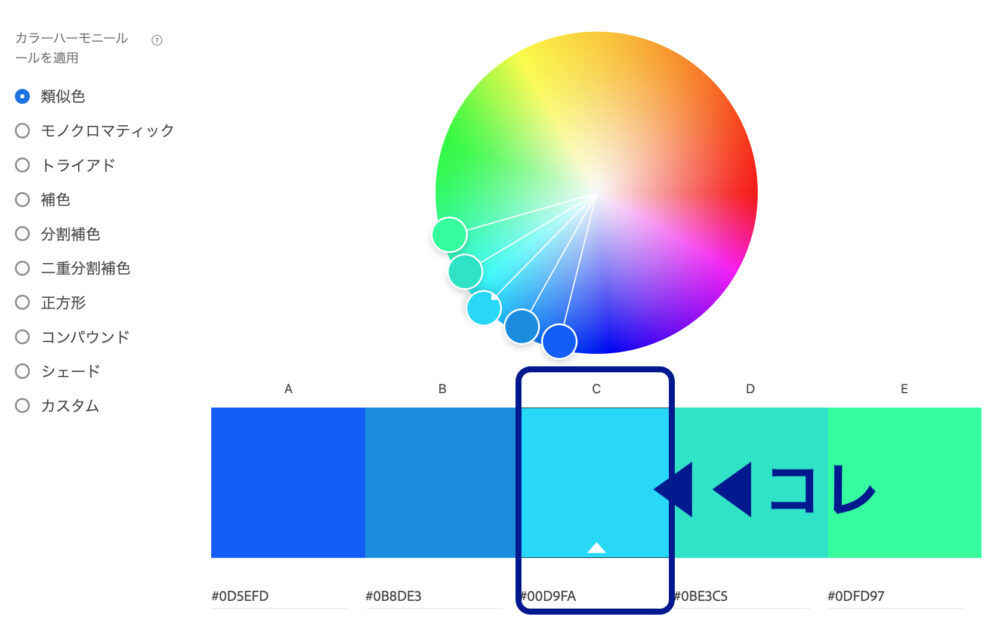
この水色をメインにして、いろんな色を探したいときに↓
左にある「類似色」を選択すれば類似の色を探してくれます↓
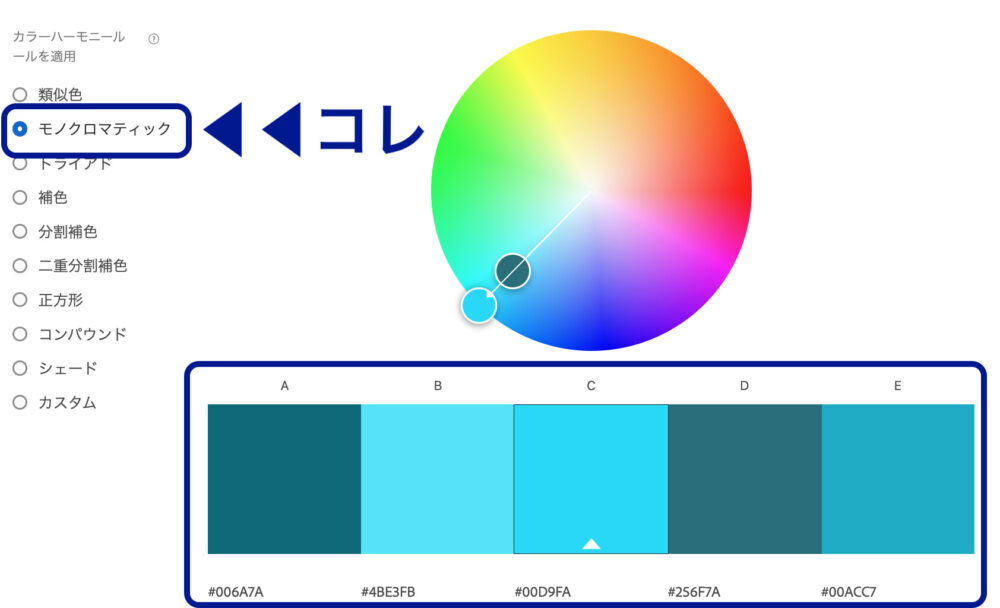
モノクロマティックにすれば、類似する暗い色あいを見つけてくれます↓
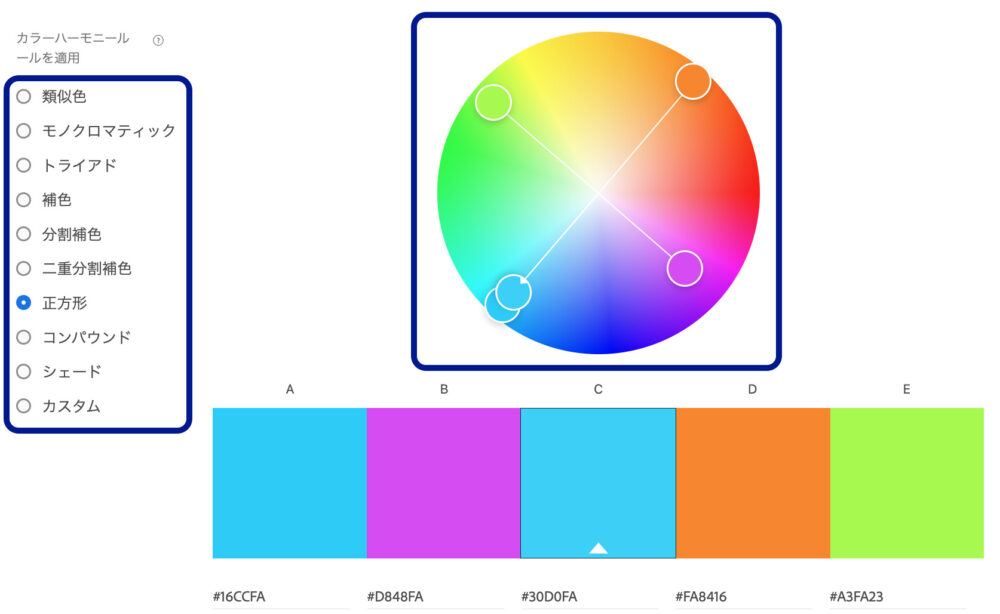
同様に左側のメニューや真ん中の丸いホイールで
バリエーションを見つけることができますので
いろいろと触ってみてくださいね↓
③ カラーピッカー
https://lab.syncer.jp/Tool/Image-Color-Picker/
さいごに
「スクショした写真の色をピンポイントで調べたいとき」に
役立つのがこちら
Googleで「カラーピッカー」と検索しても出てきます
例:スクショしたこのカラーコードを調べてみましょうか↓

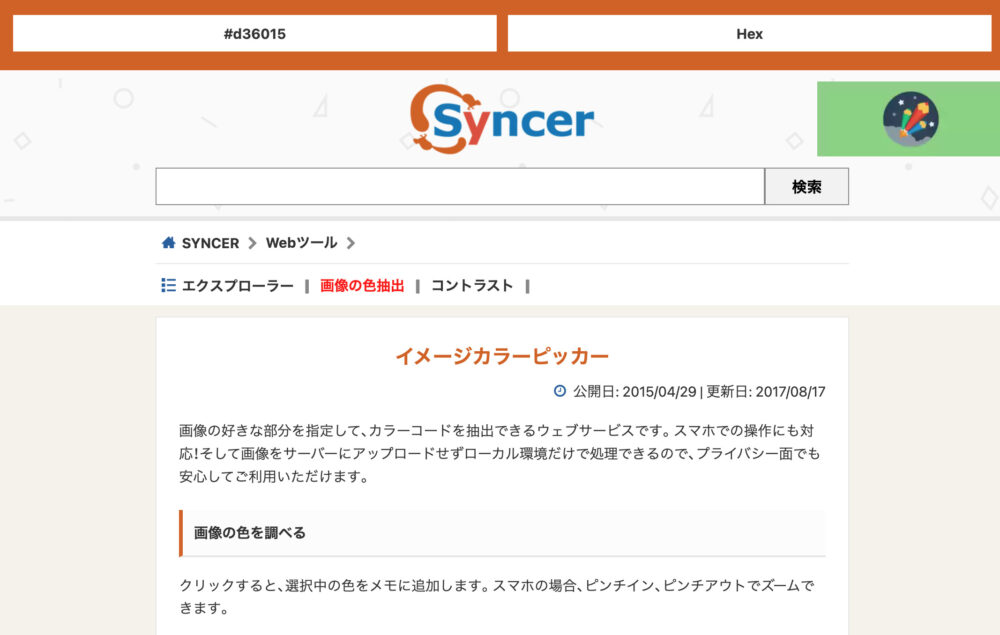
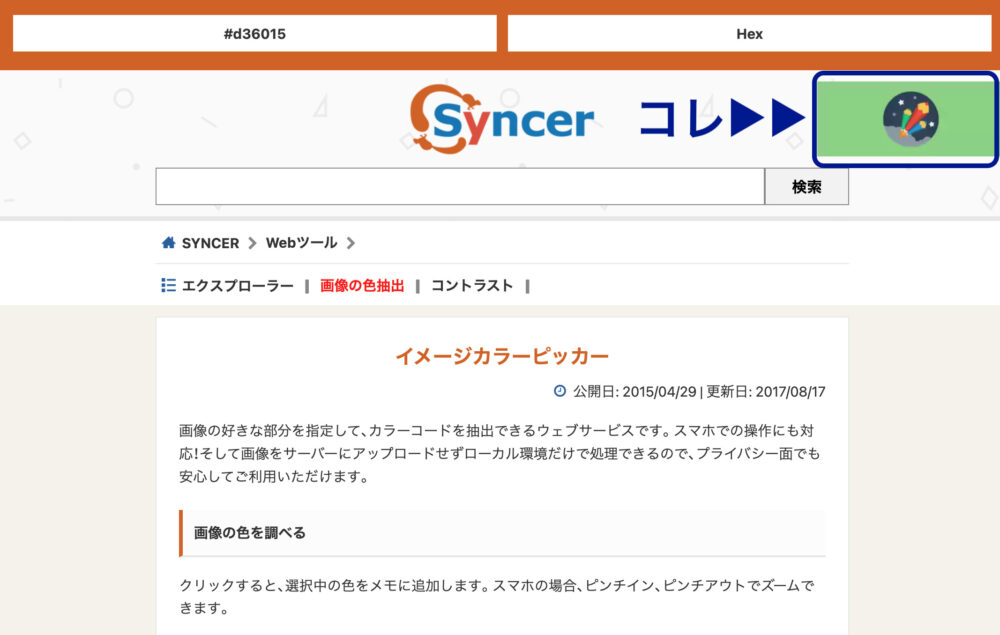
「画像の色を調べる」から「ファイルを選択」をクリック
ファイル選択画面になるので、調べたいファイルを選択します↓

先ほど撮ったスクショを入れてみます↓
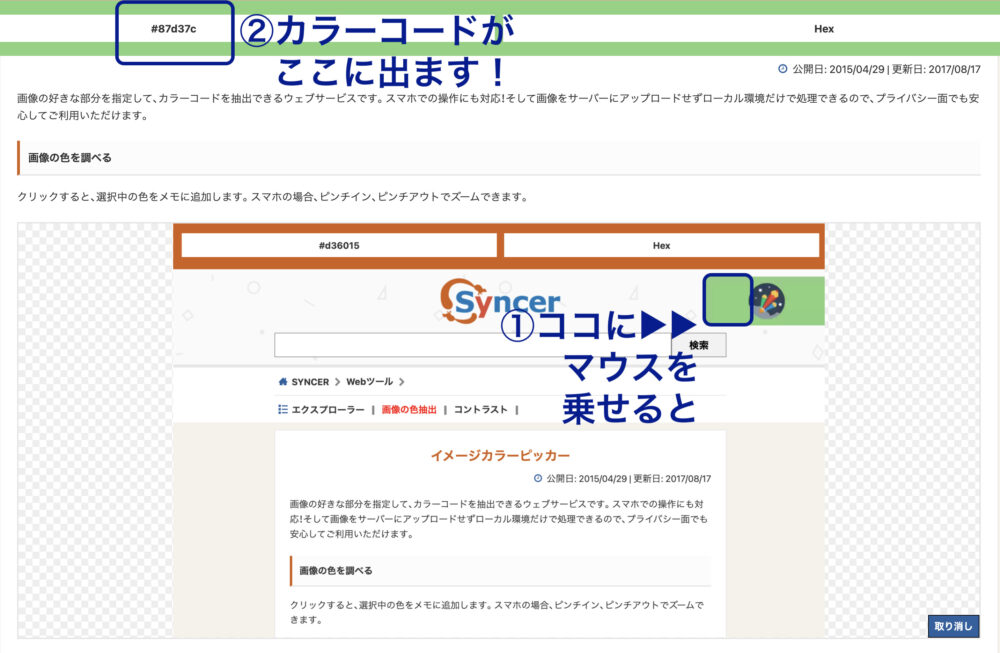
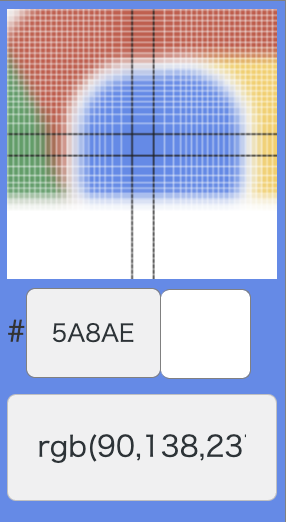
するとこんな感じで、マウスカーソルを合わせると
左上にカラーコードが出ます!↓
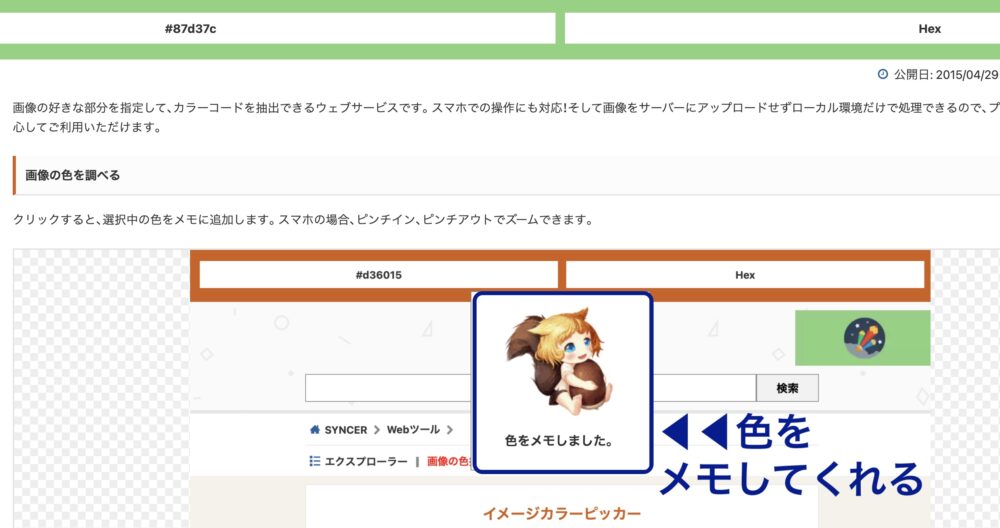
そして、緑の部分をクリックすると「色をメモ」してくれます↓
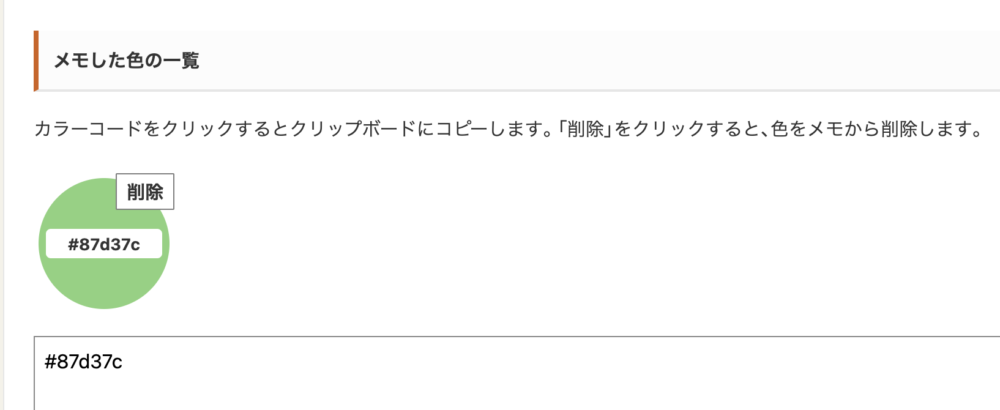
メモしたカラーコードは、画面の下にあります!↓
補足:
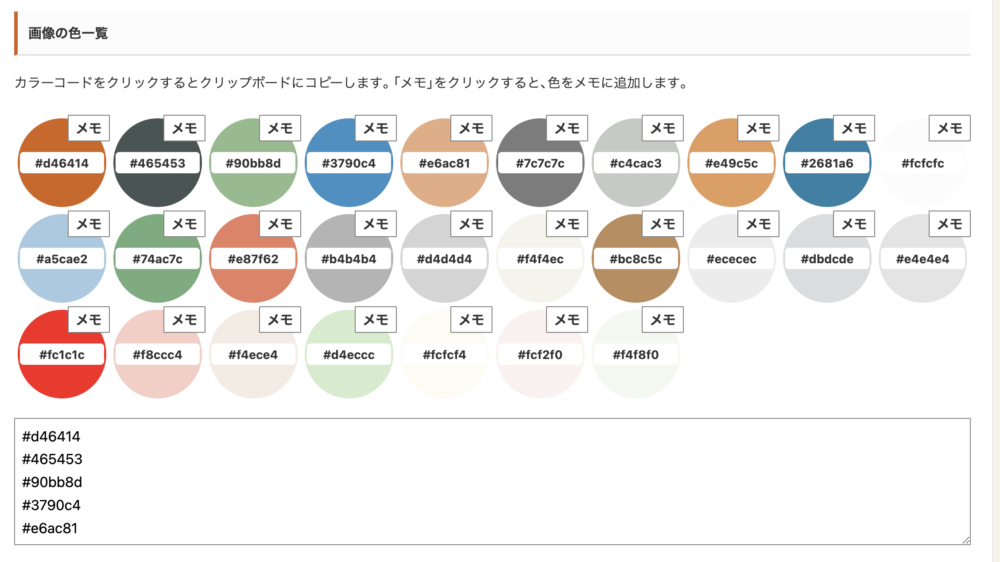
さらに、画像内で使われている全カラーコードを勝手に抽出してくれています!
これは有能!!↓
おまけ:拡張機能
PCでGoogle Chromをお使いの方限定ですが、

拡張機能Color Pick Eyedropperをオススメします!
こんな感じに、画面上のカラーコードをいつでも獲得できます
慣れると超絶便利ですよー↓

「色」は奥が深いですし、イメージを決める大事な要素
相手に伝える時には誤解がないようにしたいですよね
これらのツールを良かったら取り入れてみてくださいねー
それではまた^ ^