
Webサイトやブログに書いてある
みなさんのメールアドレス
タップできますか?
ただ「文字列」が書いてあるだけではありませんか?
もしそうなら
ぜひ「ハイパーリンク」にして、見ている方がすぐに連絡を取れるように
変更しておきませんか
というお話しです
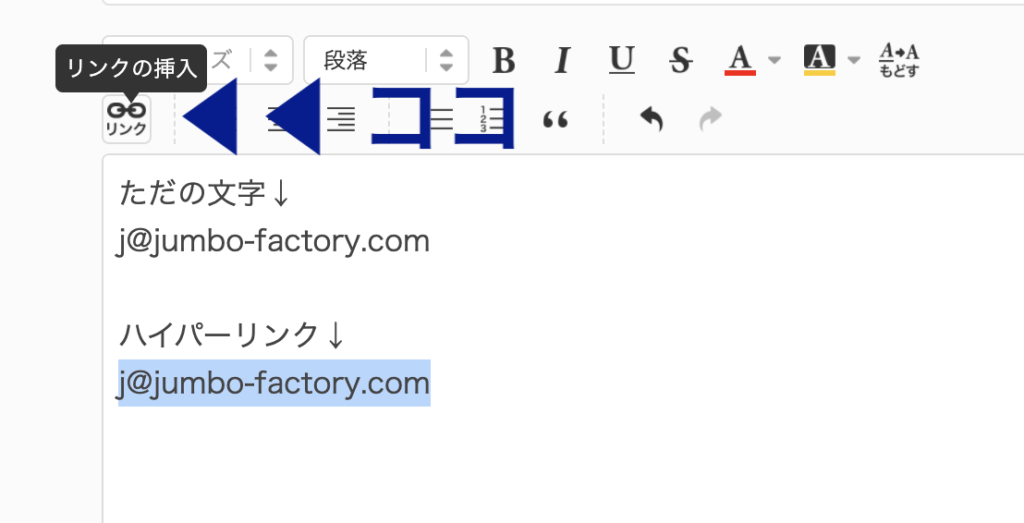
ただの文字列↓
j@jumbo-factory.com
ハイパーリンク↓
この二つの違いが分かりますでしょうか
やり方

1、入力形式を「HTML」形式に選択
2、<a href="mailto:abc@email.com">abc@email.com</a>
と記載するだけです
コピペしてメールの部分をみなさんのアドレスに変更してお使いください。
ちなみに、
迷惑メール対策としてmailto:のあとの@は、@ と書いてもOKです。
スマホの普及

つい数年前まで、Webサイトやブログはパソコンで見るものでした。
なので、こんなこと気にしなくても良かったんです。
パソコンの画面を見ながら、imode でメール(懐かしい!)
すればよかったですからね!
しかし、いまは違います
いまや70%以上(当社比)の方が
パソコンではなく「スマホ」からアクセスしています。
そうすると、画面にメールアドレスがあるのに
タップしても反応しないと、
せっかくのご連絡のチャンスを失ってしまいますよね...

それでも、メールくれる人はくれるよ?
はい!そのとおりです!
リンクで飛ばなくても
メールする方はメモなどしてメールくれますし、
逆にハイパーリンクがあっても、しない方はしません
でも、
ワンタップでメールができたら「より親切」ではありませんか
せっかくブログを見て気になる方がいるのに
すぐにコンタクトを取れないのはもったいないですよねー
アメブロは超簡単♪

ちなみにアメブロは
ブログ本文の場合
左上にある「リンク」ボタンをクリックすれば
簡単にハイパーリンクが貼れます
本文以外のフッターやHTMLを触る方は
先ほどのやり方を使ってみてくださいねー
まとめ

というわけで今回は
メールには「ハイパーリンク」を!
というお話でした
ほとんどのサイトがスマホからなので、
スマホから操作しやすいように設定を変えておきましょうね

